いーそーがーしーいー。まだなんにも燃やしてない。やばい。次回てら子は創始者がくるってーのにまだ空きがあるので、時間がある人はぜひご参加をー。
・・・
んで。タイトルのん。AS3 になってからめっきり Tweener しか使わなくなったわけですが、イージング(Tweener では transition つってるやつ)が定番のんしかなくって面白みに欠けるというか、まー、ちょっと他とは違った感じにしたくなってくるわけで。
Tweener.addTween の transition パラメータには “easeInOutCubic” とかって文字列以外にも Equations.easeOutExpo とかって感じで関数が渡せる。ので。カスタムなイージング関数を書いちゃえばいいのです。がー。表現したい動きを数式で書くなんてできなーーい。もっとビジュアルで感覚的に指定したいい。
最初に思いついたのがカスタムイージングエディタつかってモーション XML 作ってそれをごにょごにょってやつなんだけど。イージングエディタ使いにくいいいい。モーション XML 作るのもパースすんのもめんどいいいい。
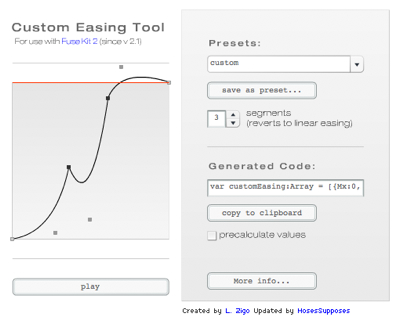
で、思い出したのが FuseKit の Custom Easing Tool。FuseKit 自体は AS2 用だけど Custom Easing Tool は単独で動くし、あとはそのデータを使ってイージングを計算してるとこを AS3 に移植すればいけるはず。
いけた。しかも超簡単。com.mosesSupposes.fuse.CustomEasing.fromCurve がそれやってるとこなんだけど、それが Tweener の transition にそのまま使える。関数シグネチャが同じ。(AS2 → AS3 への変換は必要だけどぼコピペ。) Custom Easing Tool で作ったデータは隠しプロパティの transitionParams で与える。

↑こうやって指定したやつがこんな風にそのまま動く。ソース。感覚的に作れる。いいね。Custom Easing Tool はもうちょい改良の余地はあるけど。とりあえずプレビューのフレームレート上げたい。ソースがあったらいいんだけど。
[…] on Mon 15-12-2008 San Antonio Spurs… The Grade So Far Saved by quepol on Sun 14-12-2008 Saqoosha.net :: FuseKit の Custom Easing Tool を Tweener で使う Saved by kiriko123 on Sat 13-12-2008 [Tweener] Trying to use _bezier for the first time Saved by […]
[…] 追伸。 なんとActionScript3のTweenerでも使えるみたい。今から実験。 http://saqoosha.net/2008/03/13/649/ […]
[…] Saqooshaさんが書いた Fuse のCustom Easing Tool をTweener で使う方法をTweenMax […]